遷移
將現有的 UIkit 網站遷移至最新版本。
從 UIkit 3.21 遷移至 3.22
燈箱組件已重新設計。我們移除了 uk-lightbox-toolbar-icon 和 uk-lightbox-button 類別,包括所有以 @lightbox-toolbar-icon-* 和 @lightbox-button-* 開頭的 Less 變數。如果您使用這些類別或 Less 變數自訂了燈箱,則必須將其移除。
我們將 uk-lightbox-toolbar 類別重新命名為 uk-lightbox-caption,包括它們的所有 Less 變數。如果您正在使用自訂 Less 主題,只需尋找並取代這些 Less 變數即可。
| Less 變數 | 取代為 |
|---|---|
@lightbox-toolbar-padding-vertical |
@lightbox-caption-padding-vertical |
@lightbox-toolbar-padding-horizontal |
@lightbox-caption-padding-horizontal |
@lightbox-toolbar-background |
@lightbox-caption-background |
@lightbox-toolbar-color |
@lightbox-caption-color |
以下 Less 變數也被重新命名。
| Less 變數 | 取代為 |
|---|---|
@lightbox-item-color |
@lightbox-color |
搜尋組件現在以不同的方式計算搜尋框和搜尋圖示的內距。此外,搜尋中型和大型樣式已變更為與搜尋預設樣式看起來相同,但大小不同。如果您自訂了搜尋的 Less 變數,則需要修改您的自訂設定。
從 UIkit 3.20 遷移至 3.21
UIkit 3.21 在 搜尋組件中引入了搜尋修飾符,該修飾符專用於導覽列中使用的搜尋。有一個舊的搜尋修飾符具有相同的名稱,但它主要用於下拉式選單。我們將此修飾符重新命名為中型,因為它的樣式比預設搜尋略大。透過取代以下類別來更新您的標記。
| 類別 | 取代為 |
|---|---|
uk-search-navbar |
uk-search-medium |
如果您在自訂 UIkit 主題中自訂了搜尋導覽列修飾符的 Less 變數,則必須將其取代。
| Less 變數 | 取代為 |
|---|---|
@search-navbar-* |
@search-medium-* |
@inverse-search-navbar-* |
@inverse-search-medium-* |
從 UIkit 3.17 遷移至 3.18
如果您已建立自訂 UIkit 樣式並覆寫了 *-color-mode 變數,請確保將其設定為 light 或 dark。它不能再設定為 none 或為空白。
UIkit 3.18 為區塊、磁磚、卡片和覆蓋層組件中的預設樣式和靜音樣式修飾符引入了新的 *-color-mode Less 變數,就像主要和次要樣式修飾符一樣。由於預設 UIkit 樣式具有淺色背景,因此它們的顏色模式變數預設設定為深色。如果您有一個深色自訂 UIkit 樣式,其中顏色模式變數會變更為相反的顏色,則還必須將新的顏色模式變數變更為淺色。
// For dark UIkit styles only
@card-default-color-mode: light;
@overlay-default-color-mode: light;
@section-default-color-mode: light;
@section-muted-color-mode: light;
@tile-default-color-mode: light;
@tile-muted-color-mode: light;從 UIkit 3.16 遷移至 3.17
捲動組件現在會自動將黏性元素的高度(例如黏性導覽列)作為捲動目標的偏移量新增,因此它不會被黏性元素覆蓋。如果黏性元素已有偏移量,則會加上 offset 選項。這表示您不必再設定偏移量選項來防止導覽列覆蓋捲動目標。
網格組件現在有一個新的砌體 pack 模式,該模式會將項目排序到空間最大的欄中。為了保持向後相容性,將砌體設定為 true 將只會使用新的 pack 模式。若要像以前一樣以自然順序顯示項目,請使用 next 模式。
從 UIkit 3.15 遷移至 3.16
UIkit 3.16 簡化了 下拉組件中的一些類別。透過取代以下類別來更新您的標記。
| 類別 | 取代為 |
|---|---|
uk-dropdown-close |
uk-drop-close |
uk-dropdown-grid |
uk-drop-grid |
uk-navbar-dropdown-close |
uk-drop-close |
uk-navbar-dropdown-grid |
uk-drop-grid |
下拉式選單、下拉欄和導覽列下拉式選單 CSS 現在基於下拉組件。因此,它們不再具有個別的 z-index Less 變數。如果您在自訂 UIkit 主題中使用過這些變數之一,則必須將其取代。
| Less 變數 | 取代為 |
|---|---|
@dropdown-z-index |
@drop-z-index |
@dropbar-z-index |
@drop-z-index |
@navbar-dropdown-z-index |
@drop-z-index |
從 UIkit 3.14 遷移至 3.15
UIkit 3.15 中的 導覽組件現在使用 JavaScript 組件來為導覽項目建立父圖示,而不是將父圖示編譯到 CSS 中。只需搜尋 .uk-nav-parent-icon 類別並將其從標記中移除即可。只需為每個具有子項的導覽項目使用帶有 uk-nav-parent-icon 屬性的 span 即可。以下是一個快速範例。
<ul class="uk-nav-default" uk-nav>
<li class="uk-parent">
<a href="#">Parent <span uk-nav-parent-icon></span></a>
<ul class="uk-nav-sub">…</ul>
</li>
</ul>下拉、下拉式選單和導覽列下拉式選單
下拉組件、下拉式選單組件和 導覽列組件組件會從 pos 選項中移除對齊 *-justify。搜尋 pos: top-justify、pos: bottom-justify、pos: left-justify 和 pos: right-justify 並改用新的 stretch 選項。
| 選項 | 取代為 |
|---|---|
pos: top-justify |
pos: top-left; stretch: x |
pos: bottom-justify |
pos: bottom-left; stretch: x |
pos: left-justify |
pos: left-top; stretch: y |
pos: right-justify |
pos: right-top; stretch: y |
boundary-align 選項也已移除。搜尋搭配 boundary-align: true 的 boundary: SELECTOR,並使用新的 target 選項,其選擇器與 boundary 中的相同。
| 選項 | 取代為 |
|---|---|
boundary: SELECTOR; boundary-align: true |
target: SELECTOR |
flip 選項已分為兩個選項 flip 和 shift。按如下所示更新選項。
| 選項 | 取代為 |
|---|---|
flip: false |
flip: false; shift: false |
如果位置是 top-* 或 bottom-*
| 選項 | 取代為 |
|---|---|
flip: x |
flip: false |
flip: y |
shift: false |
如果位置是 left-* 或 right-*
| 選項 | 取代為 |
|---|---|
flip: x |
shift: false |
flip: y |
flip: false |
display 選項已移除。改用 auto-update。
| 選項 | 取代為 |
|---|---|
display: static |
auto-update: false |
display: dynamic |
auto-update: true |
導覽列下拉欄
我們移除了導覽列組件中下拉欄的樣式,現在改用新的下拉欄組件。這就是為什麼導覽列組件會設定 .uk-dropbar 和 .uk-dropbar-top 以及 .uk-navbar-dropbar 類別的原因。如果您手動放置下拉欄標記,則需要自己新增這些類別。
在 Less 中,我們移除了 @navbar-dropbar-background 變數,因此若要設定背景,請改用 @dropbar-background 變數。請務必新增您也套用於導覽列下拉欄的任何其他樣式。
Less 變數
以下 Less 變數也被重新命名。如果您正在使用自訂 Less 主題,只需尋找並取代這些 Less 變數即可。
| Less 變數 | 取代為 |
|---|---|
@offcanvas-bar-width-m |
@offcanvas-bar-width-s |
@offcanvas-bar-padding-vertical-m |
@offcanvas-bar-padding-vertical-s |
@offcanvas-bar-padding-horizontal-m |
@offcanvas-bar-padding-horizontal-s |
@nav-primary-item-font-size |
@nav-primary-font-size |
@nav-primary-item-line-height |
@nav-primary-line-height |
@navbar-dropdown-dropbar-margin-top |
@navbar-dropdown-dropbar-padding-top |
@navbar-dropdown-dropbar-margin-bottom |
@navbar-dropdown-dropbar-padding-bottom |
從 UIkit 3.13 遷移至 3.14
UIkit 3.14 在 黏性定位組件中將 top 和 bottom 選項重新命名為 start 和 end。
| 選項 | 取代為 |
|---|---|
top |
start |
bottom |
end |
它也棄用了 黏性定位組件中的 position: auto 選項。只需改用新的 overflow-flip: true 選項即可。
| 選項 | 取代為 |
|---|---|
position: auto |
overflow-flip: true |
從 UIkit 3.11 遷移至 3.12
UIkit 3.12 棄用了 圖片組件中 <img> 元素的 uk-img。只需改用原生 loading="lazy" 屬性即可。如果 uk-img 用於定位幻燈片或滑桿內的相鄰幻燈片,也適用。幻燈片和滑桿這兩個組件都可立即使用延遲載入影像。
| 屬性 | 取代為 |
|---|---|
uk-img |
loading="lazy" |
重要事項 此變更也要求 <img> 元素具有 width 和 height 屬性,以防止版面配置偏移。
從 UIkit 3.10 遷移至 3.11
UIkit 3.11 為 視差組件新增了新的 start 和 end 選項,並棄用了 viewport 選項。將 viewport 選項取代為 end 選項。只需計算 1 減去您的視窗值,然後將其乘以 100vh + 100% 即可。以下是一些範例
| 視窗值 | 結束值 |
|---|---|
0.6 |
40vh + 40% |
0.5 |
50vh + 50% |
0.3 |
70vh + 70% |
從 UIkit 3.4 遷移至 3.5
在 UIkit 3.5 中,所有名稱中具有 xxlarge 的 Less 變數和類別名稱都已重新命名為 2xlarge,以提高一致性。如果您正在使用自訂 Less 主題,只需尋找並取代這些 Less 變數即可。在 寬度組件中只有一個類別需要在您的標記中更新。
| 類別 | 取代為 |
|---|---|
uk-width-xxlarge |
uk-width-2xlarge |
從 UIkit 3.2 遷移至 3.3
UIkit 3.3 為容器元件新增了 uk-container-xlarge 類別,預設寬度為 1600px。這也是為什麼 uk-container-large 類別的寬度從 1600px 變為 1400px 的原因。請更新您的標記,將下列類別替換掉。
| 類別 | 取代為 |
|---|---|
uk-container-large |
uk-container-xlarge |
從 UIkit 3.1 遷移至 3.2
文字元件
由於 UIkit 3.2 為文字元件新增了 uk-text-bolder 類別,uk-text-bold 類別現在實際上會套用 bold 字體粗細,而不是 bolder。原本設定為 bolder 的 @text-bold-font-weight 變數已移除。
從 UIkit 3.0 遷移至 3.1
UIkit 3.1 新增了 @deprecated Less 變數。預設情況下,它設定為 false,而已棄用的類別不會編譯到 CSS 中。
如果您想稍後更新您的標記並同時使用已棄用的類別和新的類別,請在您的自訂 UIkit 主題中將此變數設定為 true。
@deprecated: true;標題元件
標題元件中的 Primary 和 Hero 類別已棄用。請更新您的標記,將下列類別替換掉。
| 類別 | 取代為 |
|---|---|
uk-heading-primary |
uk-heading-medium |
uk-heading-hero |
uk-heading-xlarge |
從 UIkit 2 遷移至 3
UIkit 3 提供一個遷移工具,可在您的瀏覽器中執行,並列出從現有的 Uikit 2 網站進行的所有必要變更。有兩種選項可執行此工具:透過書籤或包含單一 JavaScript 檔案。然後,必要的遷移變更將列在您瀏覽器的控制台中。
瀏覽器書籤
使用遷移工具最簡單的方法是透過瀏覽器中的書籤。然後,您可以透過簡單地按一下書籤,在您瀏覽的任何頁面上執行腳本。只需將以下連結拖曳到您瀏覽器的書籤區即可。
拖曳到您的書籤列 UIkit 3 遷移
或者,您可以手動建立一個書籤,並將以下程式碼作為其 URL。
javascript: (function () {
var script = document.createElement('script');
script.setAttribute('src', 'https://uikit.dev.org.tw/migrate.min.js');
document.body.appendChild(script);
}());HTML 整合
您也可以透過在您的網站上載入所需的 JavaScript 來執行遷移工具。這樣,遷移腳本將始終載入到您的網站上。請記住在完成遷移後將其移除。在結束的 </body> 標籤之前加入以下這一行。
<script src="https://uikit.dev.org.tw/migrate.min.js"></script>使用方式
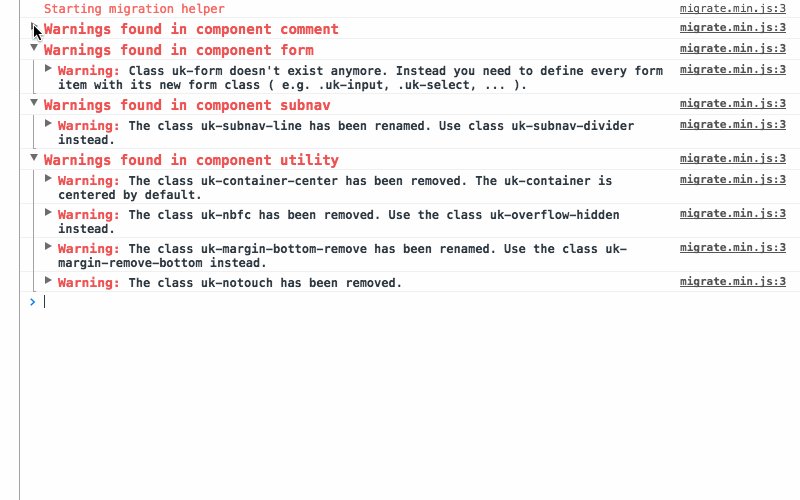
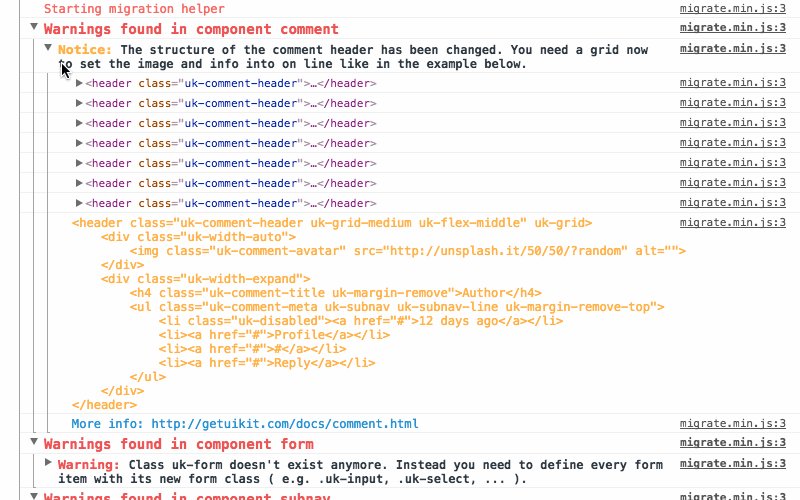
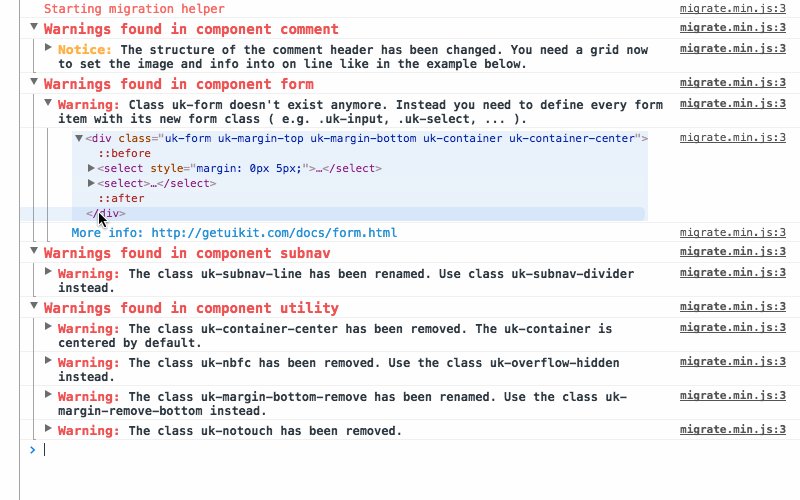
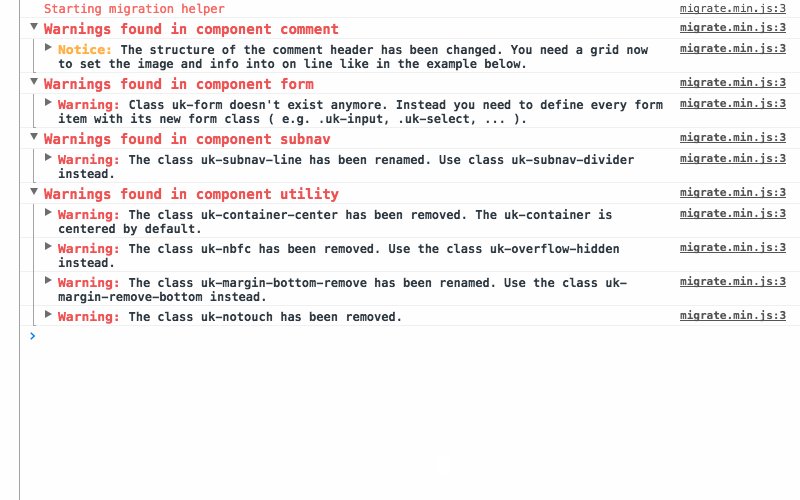
要開始遷移,請將您網站的 UIkit 2 檔案替換為對應的 UIkit 3 檔案(JS 和 CSS 皆是),並使用上面列出的其中一種解決方案執行遷移工具。要了解如何變更您的標記,請開啟您瀏覽器的開發人員主控台。您會看到一份警告和注意事項的清單,告訴您需要變更什麼。您可以按一下任何訊息旁邊的箭頭,以查看有關必要變更的更多詳細資訊。

每則注意事項或警告訊息都會告訴您需要變更什麼,包括所有受影響 HTML 元素的清單。更複雜的變更會以易於遵循的範例進行說明。遷移的最佳方法是一次修復一個元件。這樣您就可以在頁面重新載入後查看錯誤訊息是否消失,並查看您網站上的變更。
警告
警告會強調顯示所有 UIkit 3 中不再支援或已變更的 CSS 類別或 JavaScript 屬性。必須修復這些警告才能將您的網站遷移到 UIkit 3。
注意事項
注意事項會強調顯示可能不會破壞您網站的潛在問題。某些注意事項可能根本不需要變更。這是因為 UIkit 2 中的某些名稱仍然存在於 UIkit 3 中,但現在屬於不同的元件或帶有不同的語義。我們用於判斷這是否為正確標記的選擇器無法偵測到這一點,因此您需要查看並決定是否已經變更或仍需要修復。